
“Dynamic Result” element feature
Many clients have requested us to build a feature that can calculate and score the application based on what users input on the fly. As a special Christmas present, we have rolled out the “Dynamic Result” element feature which can calculate the score from various questions and display the result in category, grading, or qualification.

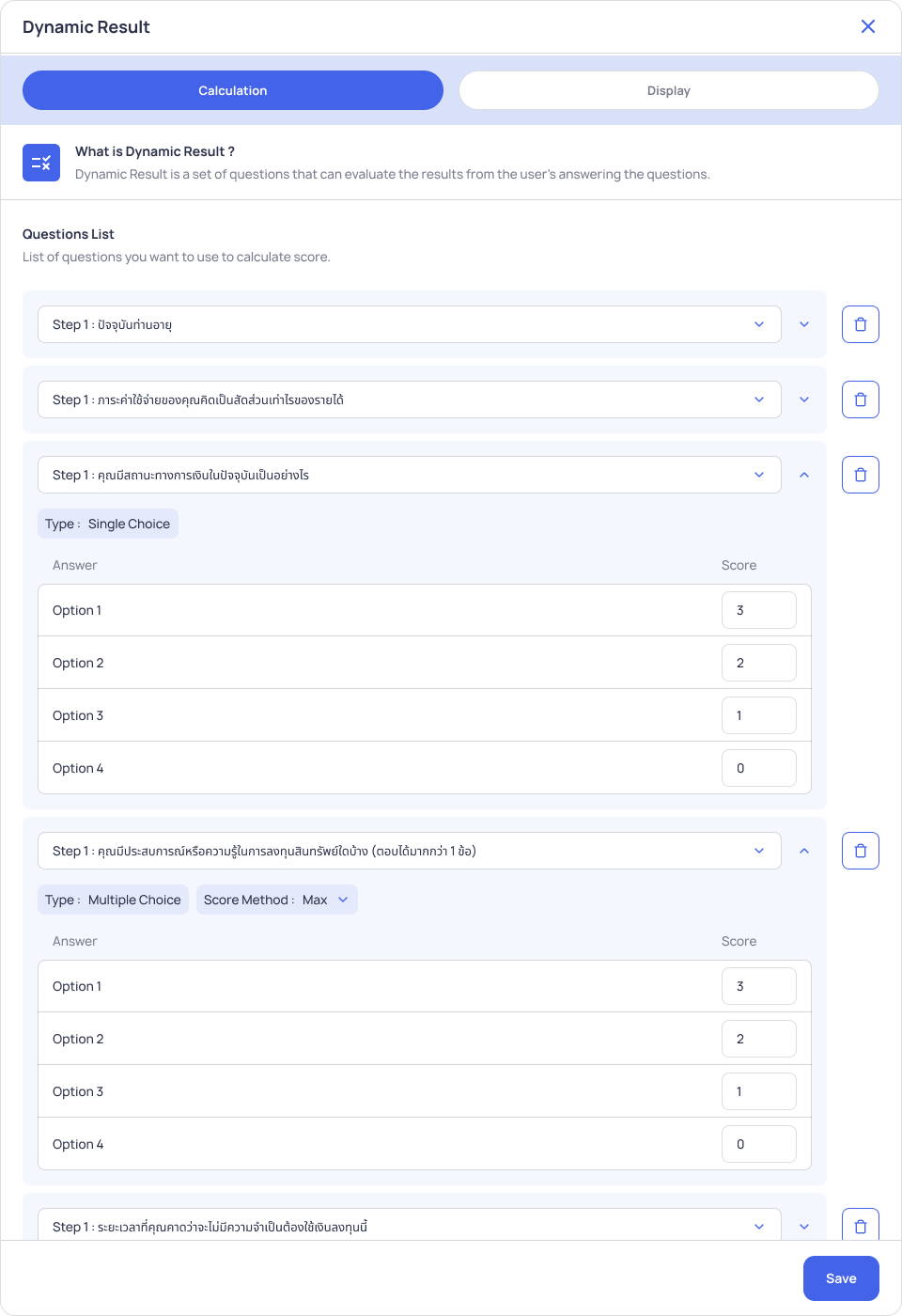
Calculate the Score

- You can define the calculation for the final score by selecting the question and assigning a score to each answer choice.
- You can also assign score based on a certain keyword in the short answer.
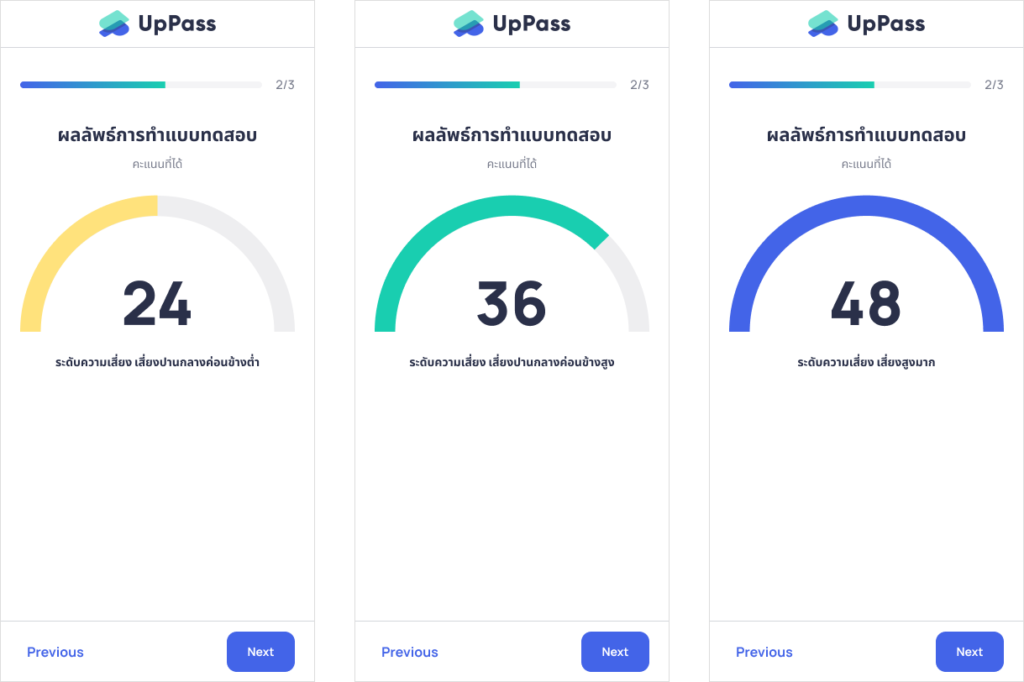
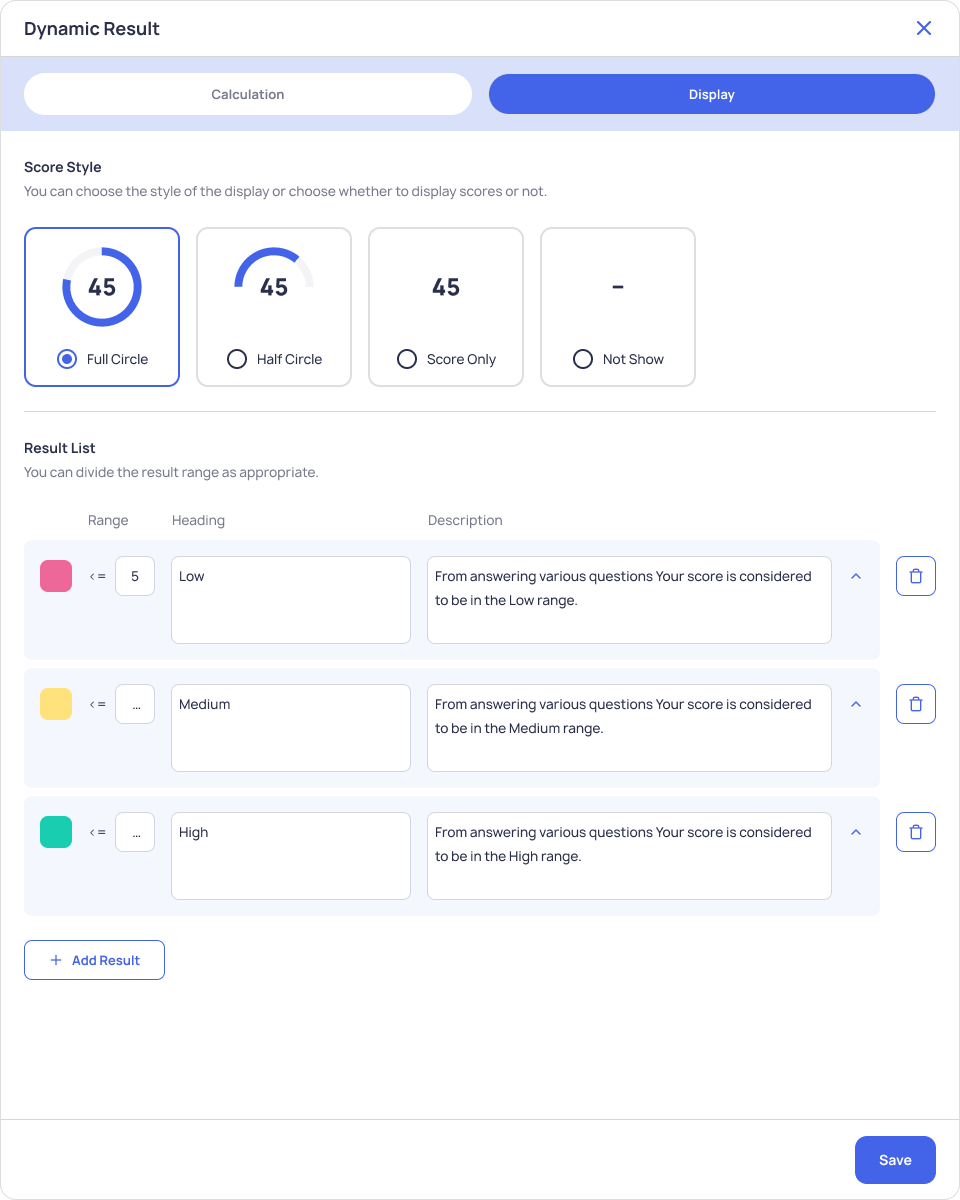
Display Result Group
- The result display tab allows effortless categorization of score calculation into high, medium, and low-risk segments without any coding needed.

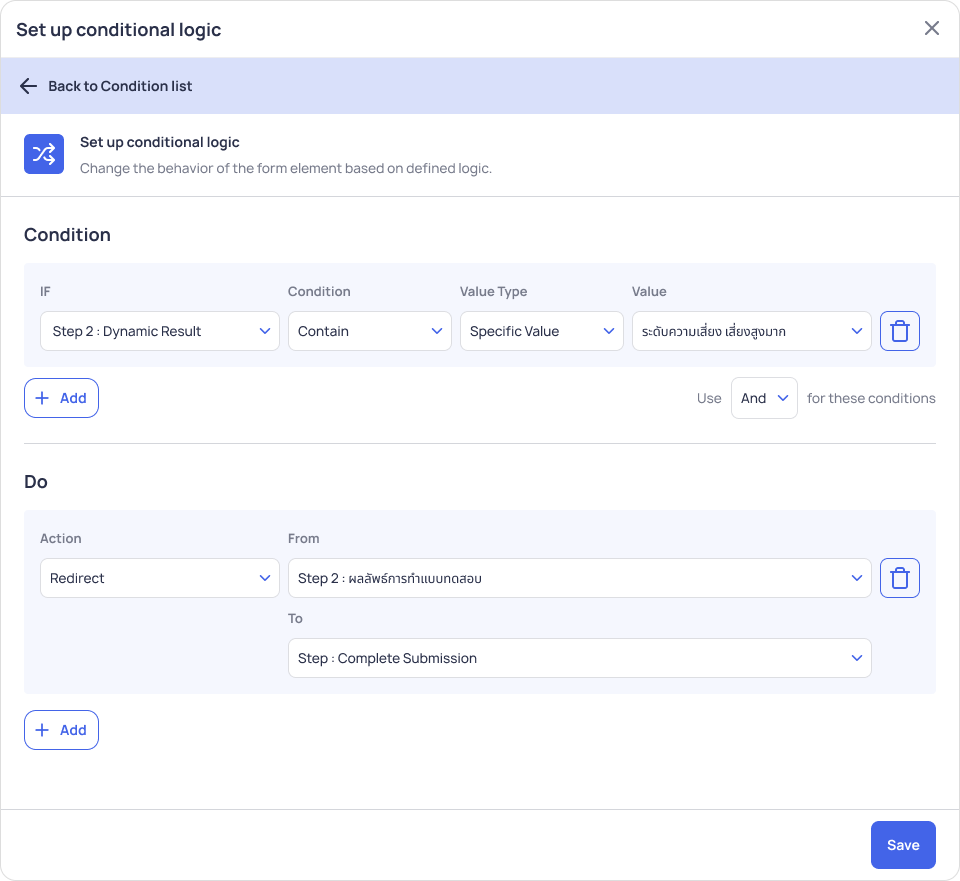
Personalized Flow with Conditional Logic
- Based on the final score and category in the Dynamic Result, we can redirect users to a certain step or complete the form submission.

Use Cases for Dynamic Result Display
- Investment Suitability Test – You can redirect the users to the Consent step in case their risk profile is lower than the risk level of your financial or investment products.
- Loan Pre-approval – You can ask the users to fill in the application form to pre-approve the applicants before visiting your office branches or sending out couriers to collect the documents.
- Pre-qualification questionnaires – You can qualify the users before asking them to perform further expensive e-KYC or online identity verification or tedious document uploads.
This feature’s versatility spans across various industries. The customizable steps, real-time decisioning, configurable logics, and personalized routing experience provides a comprehensive solution to address pre-qualification needs, resulting in cost saving for verification steps.
Eager to explore how you can save verification costs for your customer onboarding?
Schedule a demo with our team to experience now: https://meetings.hubspot.com/phuwarat
Learn more about UpPass: Start for free & get 100 credits
Read more articles at https://uppass.io/blog/


