
Integrasi eKYC dan Biometrik tanpa kode ke FlutterFlow dengan UpPass
Di era digital saat ini, penggunaan layanan online telah menjadi semakin umum, dan sebagai hasilnya, kebutuhan akan cara yang aman, cepat, dan efisien untuk memverifikasi identitas secara online menjadi lebih penting dari sebelumnya. Validasi Elektronik Kenal Nasabah (eKYC) telah muncul sebagai solusi yang layak untuk verifikasi identitas online, dan mengintegrasikannya ke dalam aplikasi FlutterFlow Anda dapat membantu Anda menyediakan pengalaman yang lancar bagi pengguna Anda. Pada hari ini, kita akan membahas cara menyederhanakan integrasi EKYC ke FlutterFlow Anda dengan UpPass.
“`html
FlutterFlow adalah platform low-code yang memungkinkan pengembang membangun aplikasi mobile dan web dengan cepat dan mudah tanpa menulis kode (no-code). Namun, mengintegrasikan EKYC ke dalam aplikasi FlutterFlow Anda dapat menjadi tantangan, terutama jika Anda tidak familiar dengan teknologi yang terlibat. Namun, dengan UpPass, Anda dapat menyederhanakan seluruh proses dan mengintegrasikan EKYC ke dalam aplikasi Anda dengan lancar.
Apa itu UpPass?
UpPass adalah platform terpadu yang menyatukan metode verifikasi, risiko kredit, sumber data alternatif, dan lokal untuk tetap mematuhi regulasi di SEA, mengurangi penipuan online, dan mengotomatiskan keputusan dalam hitungan menit. Kami mengatur onboarding, deteksi penipuan, dan pemeriksaan DB lokal untuk Fintech agar dapat berkembang di SEA, memotong waktu integrasi menjadi beberapa minggu bukan beberapa kuartal. Anda dapat membangun langkah-langkah verifikasi tanpa menulis kode (no-code) yang sesuai dengan kasus pengguna dan perjalanan pengguna Anda.
- Mengurangi waktu pengembangan dan mengintegrasikan dalam satu sore
- Verifikasi identitas tingkat dunia langsung keluar dari kotak.
- Pengalaman alur yang dapat diberi merek
- Mendukung lebih dari 10.000 format dokumen dan 240 negara.
- Akses data lokal untuk Asia Tenggara.
Ikuti tutorial langkah-demi-langkah ini dan perbaiki proses EKYC Anda dan dapatkan aplikasi Anda yang sederhana dalam beberapa langkah saja. Berikut
Langkah 1: Daftar untuk UpPass & Buat Formulir Verifikasi
Langkah pertama adalah mendaftar untuk akun terdaftar dengan UpPass. Anda dapat melakukannya dengan mengunjungi situs web UpPass dan mengikuti petunjuk di layar. Setelah Anda mendaftar, Anda akan memiliki akses ke dasbor UpPass, di mana Anda dapat mengonfigurasi pengaturan verifikasi Anda. Di dasbor UpPass, Anda dapat mengonfigurasi pengaturan verifikasi berdasarkan kebutuhan bisnis Anda. Anda dapat menyesuaikan proses verifikasi seperti Biometric eKYC, Verifikasi ID, Verifikasi Rekening Bank, Verifikasi Email, atau Verifikasi Nomor Ponsel, termasuk gaya branding yang dapat Anda sesuaikan baik warna, font, atau logo sesuai kebutuhan Anda.
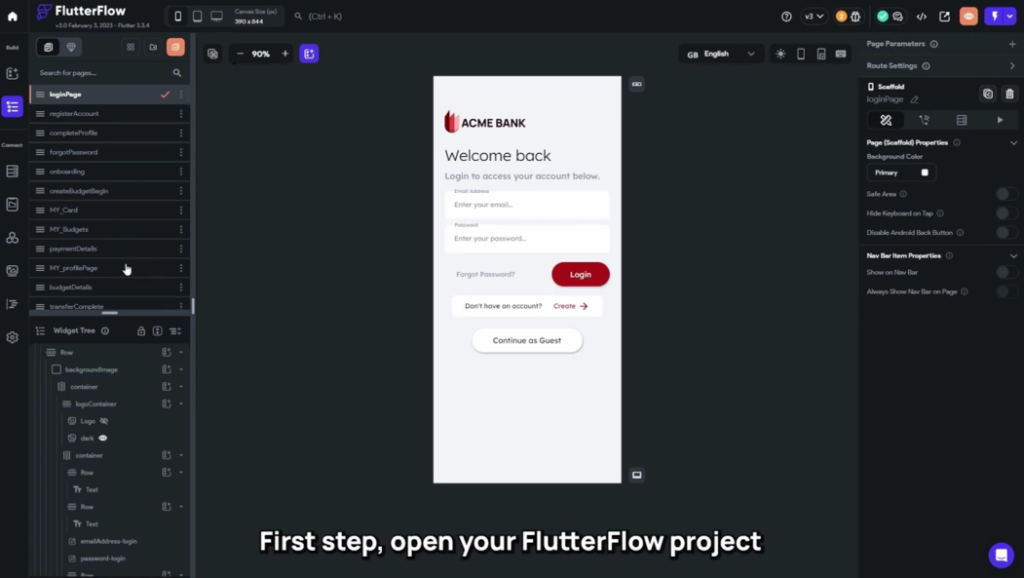
Langkah 2: Memulai dengan Proyek FlutterFlow

Pastikan tidak ada bug fatal untuk mencegah situasi yang tidak diinginkan sepanjang jalan dan untuk hasil terbaik, proyek Anda harus terhubung ke Firebase dan sepenuhnya diatur (Firestore DB, Autentikasi, Penyimpanan). Jika Anda siap melanjutkan, mari kita mulai dengan menarik dan menjatuhkan tombol sederhana ke proyek Anda.
Langkah 3: Generate API Token
Setelah Anda membuat Workspace di dasbor UpPass dan navigasi ke halaman di mana Anda ingin mengintegrasikannya, Anda perlu membuat panggilan API. Panggilan API adalah pengidentifikasi unik yang memungkinkan aplikasi FlutterFlow Anda berkomunikasi dengan UpPass.
API UpPass menyediakan akses untuk memanggil berbagai API verifikasi dari sistem Anda. API ini berbasis REST dan menerima baik GET maupun POST dengan parameter. Anda perlu meminta akses seperti kunci app_id, app_secret dan api_token dari tim UpPass untuk menguji API UpPass untuk diintegrasikan ke proyek FlutterFlow.
Pelajari lebih lanjut tentang API UpPass: https://docs.uppass.io/
Dalam proyek FlutterFlow, Anda perlu membuat panggilan API untuk berkomunikasi dengan layanan UpPass.
Token API Form UpPass
URL API UpPass: “https://app.uppass.io/en/api/forms/[form_slug]/create/”
Tipe Metode: POST
Header:
“Accept-Language: en”
“Authorization: Bearer [api_token]”
“Content-Type: application/json”
Variabel:
“form_slug” tipe: String
“api_token” tipe: String
API ini akan menggunakan token API yang Anda dapatkan dari panggilan API sebelumnya untuk meminta UpPass membuat sesi formulir dan kemudian merespons dengan URL formulir tersebut. Selain itu, panggilan API ini berisi dua variabel yaitu [form_slug] dan [api_token], alasan mengapa keduanya perlu berada dalam tanda kurung siku adalah untuk memberi tahu FlutterFlow bahwa keduanya adalah variabel.
Untuk menyederhanakan seluruh proses panggilan API ini dalam istilah sederhana, ini adalah pertukaran informasi sederhana antara aplikasi Anda dan layanan UpPass. Aplikasi Anda pertama kali mengirimkan informasi login UpPass Anda untuk mendapatkan Token API, yang kemudian disimpan dalam penyimpanan nilai sementara yang disebut “JSON Path.” Token ini kemudian dikirim ke panggilan API kedua, di mana digunakan untuk memulai sesi Verifikasi Identitas. UpPass kemudian akan mengirim kembali URL sesi ke aplikasi Anda, yang dapat digunakan untuk mengarahkan pengguna ke formulir Verifikasi Identitas UpPass.
Langkah 4: Tindakan Kustom di FlutterFlow
Langkah ini adalah tentang membuat sistem otomatis untuk proses panggilan API. Mulailah dengan menambahkan tindakan kustom ke tombol yang dibuat pada Langkah. Tindakan pertama akan menjadi “Panggilan API” ke API Login UpPass. Anda akan melihat bahwa alur tindakan bercabang menjadi dua: “Jika berhasil” dan “Jika gagal”.
- Untuk cabang “Jika berhasil”, tambahkan panggilan API kedua ke API Form UpPass. Anda perlu mendefinisikan dua variabel: “[form_slug]” menggunakan form slug yang ditemukan di dasbor UpPass, dan “[api_token]” menggunakan nilai yang disimpan di Jalur JSON dari Panggilan API sebelumnya. Tindakan terakhir adalah “Luncurkan URL” untuk mengalihkan pengguna ke URL yang diperoleh dari Panggilan API kedua.
- Untuk cabang “Jika gagal”, Anda mungkin perlu mengimplementasikan dialog peringatan untuk menangani segala pengecualian atau kesalahan yang mungkin terjadi. Ini bisa melibatkan menampilkan pesan kepada pengguna yang menunjukkan kegagalan dan memberikan panduan tentang cara melanjutkan, atau mencoba untuk mengulangi operasi.
Langkah 5: Deep Linking
Deep Linking hanyalah URL unik aplikasi Anda yang digunakan untuk meluncurkan aplikasi Anda melalui hyperlink; ini akan memungkinkan UpPass mengirimkan pelanggan Anda kembali ke aplikasi Anda setelah mereka menyelesaikan proses Verifikasi Identitas. Mulailah dengan mengaktifkan Deep Linking di menu “Detail Aplikasi” aplikasi Anda dan mengatur Skema URL unik. Lalu, salin Skema URL dan tempelkan ke pengaturan “Redirect URL Link” di dasbor UpPass. Sementara Anda di sana, manfaatkan kesempatan ini untuk menyesuaikan formulir Anda dengan pembuat formulir UpPass.
Langkah 6: Webhook
Pada langkah ini, kita akan menyiapkan Firebase untuk menerima informasi dari UpPass melalui webhook. Ide nya, setelah pelanggan Anda menyelesaikan proses verifikasi identitas, UpPass akan mengirim kembali informasi. Ini memungkinkan Anda untuk menyimpan informasi dalam Firestore atau memperbarui dalam database aplikasi Anda. Namun, menyiapkan Firebase untuk mendengarkan webhook berada di luar cakupan tutorial ini dan mungkin memerlukan video terpisah.
- Sambungkan proyek FlutterFlow Anda ke Firebase (Opsional) untuk informasi lebih lanjut, silakan kunjungi tautan di bawah ini : https://firebase.google.com/docs/functions/database-events
Langkah 7: Uji Aplikasi Anda
Ini saatnya untuk menguji hasil kerja Anda! Cukup unduh file .apk aplikasi Anda dan instal di ponsel Anda untuk melihat apakah semuanya berfungsi seperti yang diharapkan.
Mengintegrasikan EKYC ke aplikasi FlutterFlow Anda tidak perlu rumit. Jika Anda mencari cara yang sederhana dan aman untuk mengintegrasikan EKYC ke aplikasi FlutterFlow Anda, maka UpPass adalah solusi yang sempurna untuk Anda. Anda dapat menyederhanakan seluruh proses dan menambahkan kemampuan verifikasi pelanggan yang kuat ke aplikasi Anda. Dengan mengikuti langkah-langkah di atas, Anda dapat dengan cepat dan mudah mengintegrasikan UpPass dengan aplikasi FlutterFlow Anda dan mulai memverifikasi identitas pelanggan secara real-time.
Manfaat menggunakan UpPass untuk integrasi EKYC dengan FlutterFlow
- Waktu pengembangan yang lebih singkat: UpPass adalah platform terpadu no-code yang menyatukan metode verifikasi dan sumber data yang dapat dengan mudah diintegrasikan dengan FlutterFlow. Ini dapat menghemat waktu dan biaya pengembangan bisnis secara signifikan.
- Keamanan yang ditingkatkan: UpPass menggunakan teknologi keamanan terbaru untuk melindungi data pelanggan. Ini membantu memastikan keamanan dan perlindungan data pelanggan.
- Peningkatan kepatuhan: UpPass mematuhi berbagai regulasi, termasuk regulasi E-KYC dan AML. Ini membantu bisnis mematuhi persyaratan regulasi.
- Pengalaman pelanggan yang ditingkatkan: UpPass menyediakan pengalaman yang mulus dan ramah pengguna untuk identitas merek Anda. Ini membantu meningkatkan kepuasan dan loyalitas pelanggan.
Ikuti tutorial langkah demi langkah ini dan penyederhanaan proses EKYC dan dapatkan aplikasi Anda berjalan di video “10-minute eKYC biometrics verification integration with UpPass on FlutterFlow (no-code!)”.
Jika Anda tertarik untuk membahas bagaimana kami dapat membantu atau menjelajahi solusi: jadwalkan demo
Pelajari lebih lanjut tentang UpPass: Mulai gratis & dapatkan 100 kredit
Baca lebih banyak artikel di https://uppass.io/blog/


